Bu teknikler sadece css tabanlı değildir, bu teknikler de html5 ve javascript ile birlikte kullanılmaktadır. Web tasarım için bunları ayrı düşünmek olanaksızdır. Web sürekli kendini geliştiriyor, geliştikçe de web elementleri (html,css,javascript) kendini geliştiriyor. Bunlardan güzel örnekleri sizlerle paylaşmak istedim.
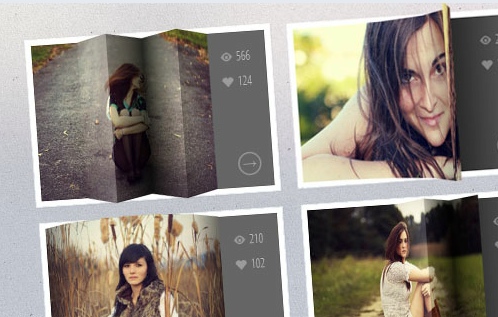
3D Thumbnail Hover Effects With CSS
Bu teknik Bu teknik Css 3D thumbnail hover efektleri üretir.Kod oldukça ayrıntılı ve optimize edilmesi gerekir ama bu haliylede düzgün çalışmaktadır.
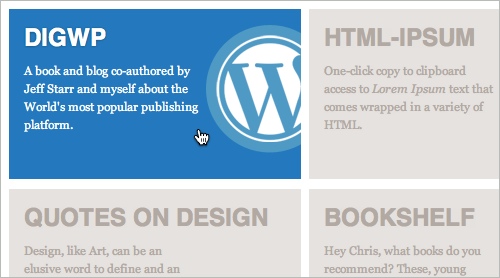
Yazı kutucuklarına kayan resim ilave etme tekniği diyebiliriz. Gayet kullanışlı ve göze hoş gelen bir teknik.
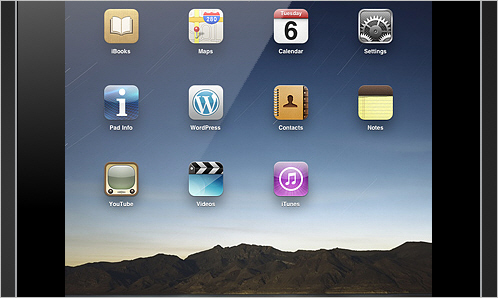
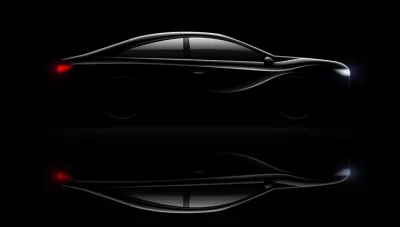
Resim Geçişleri için Deneysel Css3 Animasyonu
Bu teknikte CSS3 ve jQuery kullanılarak 3-D resim geçiş örneğini göreceksiniz.
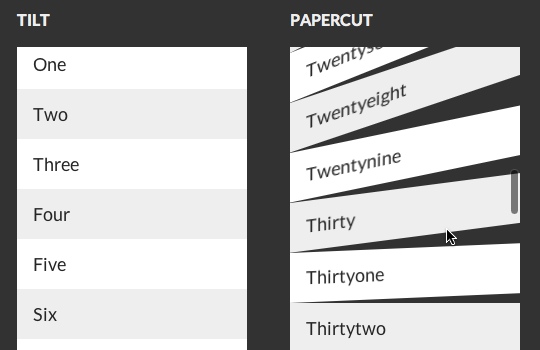
Css3 kullanılarak yapılan güzel bir scroll efekti.
Sanki flash ile oluşturulmuş gibi duran efekt, yeni css3 teknikleri kullanılarak oluşturulmuştur. Gayet göze hoş gelen bir çalışma ama browser’ı zorladığı aşikar.